상세 컨텐츠
본문
산업 디자인, 인터페이스 디자인 및 사용자 경험의 샘플 트렌드와 함께 디자인 트렌드 이론에 대한 토론입니다.

주요 통찰력(Key Insights) :
(1) 디자인 트렌드는 메가 트렌드, 매크로 트렌드, 마이크로 트렌드 및 일시적 유행으로 구성될 수 있습니다.
(2) 디자인 트렌드 맵(map)은 시간에 따른 디자인 트렌드를 구조화하는 데 도움이 될 수 있습니다.
(3) 디자인 트렌드 보고서가 한 사람에 의해 수행되는 경우, 일반적으로 그룹/조직이 수행하는 것보다 더 고무적입니다.
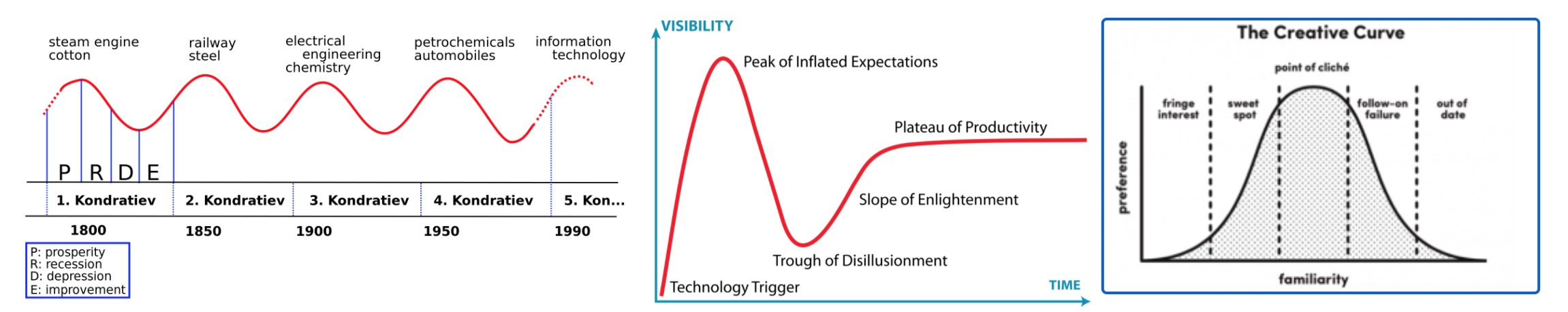
트렌드는 디자인 세계의 내재적인 부분입니다. 예를 들어. 영감 과정의 일부로(Mühlstedt, 2020 참조). 이론적 기초를 구축한 참조 출판물이 있습니다. 장기적인 발전을 위해 Kondratiev Waves(Kondratieff, 1935; The Long Wave Cycle)가 수세기 동안 "산업 혁명", "증기 및 철도", "철강 및 엔지니어링", "대량 생산"및 "정보"에 클러스터링 되었습니다.
— 과학에서 논란의 여지가 있지만 문화에서는 꽤 인기가 있습니다. 일반적으로 Gartner Hype Cycles(gartner.com), "기술 트리거", "과장된 기대치의 최고점", "환멸의 최저점", "깨달음의 기울기" 및 최종 "생산성의 정점" 단계에서 기술을 구조화합니다.
— 이 접근 방식은 비과학적인 경향이 있습니다. 또한, Creative Curve(Gannett, 2018; thecreativecurve.com)와 같은 다른 최근 간행물은 "부가적인 관심", "스위트 스폿", "진부한 부분", "후속 실패" 및 "구식"의 단계에서 개인의 선호도를 아이디어로 구분합니다.
— Roger's Adoption Curve(Rogers, 1962–83; Diffusion of Innovation)와 같은 일반적인 혁신 적응 이론과 매우 유사한 모델로 “혁신자”, “얼리 어답터”, “초기 다수”, “후기 다수” 및 “후발자”.

무엇보다도 이러한 모든 모델은 트렌드 이론의 기본 계층을 만드는 데 적합합니다. 이러한 장기적인 발전과 현대적인 주제를 디자인 트렌드와 구별하는 것이 중요합니다.
트렌드는 현상 유지에 비해 흔하지 않은 주제의 초기 발현입니다. 트렌드는 가능한 미래입니다.
반드시 새 것일 필요는 없습니다. 그들은 과거로부터 참조를 얻거나 관심 분야, 예를 들어 디자인 분야에서만 새로운 것일 수 있습니다. 더욱이, “ 트렌드”라는 용어 자체에 의문을 제기하면서, 그들이 어떻게 나타나고, 발달하고, 그들의 성격을 평가할 수 있는지를 설명하는 각각의 모델이 그리 많지 않습니다. 따라서 (반) 과학 연구에서 제품 디자인의 현실로 이동하고 트렌드 연구와 그 출처를 분석하는 것이 가치가 있을 수 있습니다.
트렌드 스포팅, 트렌드 리서치 및 소스(Trendspotting, Trend Research, and Sources)
트렌드에 대한 가장 일반적인 소스는 Pinterest , dribbble , Behance , Dexigner , Dezeen , designboom 및 모든 이미지 검색엔진에 이르기까지 다양한 디자인에 대한 이미지, 기사 또는 기타 데이터를 수집한 잘 알려진 웹 사이트입니다. 그 외에도 디자인 프로젝트에 사용되는 다른 일반적인 소스 유형이 있습니다.
데이터 기반(Date based) : Adobes Creative Trends , Shutterstocks Trends 또는 Getty Images Trends와 같은 스톡 이미지 트렌드
큐레이터(Curated) : 피요르드 동향 보고서, 올해의 팬톤 색상, UX Planets Trends와 더 많은 연감 보고서 등
교차 도메인(Cross-domain) : 다른 분야의 동시대 주제, 예를 들어 유추 방법 사용
하이라이트(Highlighted) : iF Awards , Red Dot Awards , Awwwards 및 디자인 박물관의 콘텐츠와 같은 수상 제품 및 디자인
나열된 모든 소스는 임시 검색 및 찾아보기에 적합합니다(정보 가져오기). 예를 들어, 제 프로젝트 중 하나를 위해 디자인 팀은 "Pinakothek der Moderne"(디자인 박물관)을 방문하여 큐레이터 중 한 명과 이야기를 나눴습니다. 또 다른 프로젝트를 위해 팀은 다양한 디자인 분야 (인테리어, 섬유, 소재 등)의 전문가들과 이야기를 나누었습니다. 교차 분야 접근 방식이며 매우 고무적이었습니다. 기타 트렌드 리소스(반복 기반에 대한 추가 정보)는 잡지, 책, 강연, 회의, 회의 또는 대화(정보 푸시)가 될 수 있습니다. 회의는 소규모 또는 지역 커뮤니티의 모임과 마찬가지로 항상 영감을 주는 생각을 위한 좋은 소스입니다.
이러한 모든 출처를 살펴보면 추세를 더 구조화해야 합니다. 그리고 다른 콘텐츠 필드 외에도 특히 트렌드 기간은 성격과 사용법에 차이를 만드는 것 같습니다.
트렌드 유형(Types of Trends)
트렌드는 언급된 주기와 같이 더 큰 구조 아래 한 단계 아래에 있습니다. 적어도 부분적으로 반응하는 것 외에 트렌드는 현재 또는 미래를 예측하기 위해 과거 또는 현재의 다가오는 주제를 취하고 있습니다. 따라서 그들에게는 내재된 불확실성이 있습니다. 그들이 왜 그렇게 매력적인 지 한 가지 측면입니다. 트렌드 유형은 "메가 트렌드", "매크로" 및 "마이크로" 트렌드입니다(그림 2). 그 다음에는 더 작은 구조인 "유행"이 따릅니다.

첫 번째 수준은 메가 트렌드에 의해 형성됩니다. 그들은 종종 사회적 발전과 연결되거나 특정 세대( X, Y, Millennials, Baby Boomer 등)와 연결되거나 정치적 또는 경제적 관계의 영향을 받습니다. 따라서 그들은 장수합니다. 메가 트렌드의 전형적인 예는 다음과 같습니다 세계화, 기후 변화/지속 가능성/생태학, 도시화, 이동성, 연결성, 인구 변화, 지식 문화, 새로운 작업이나 사회 변화.
메가 트렌드는 문화, 사회 또는 경제의 대규모 변화이며, 각각 미래에 이러한 발전이 나타날 것으로 예상됩니다.
다음으로 매크로 및 마이크로 트렌드가 있습니다. 이 기사에서는 "디자인 트렌드"를 언급할 때 중점적으로 다룹니다. 이들은 종종 1 ~ 5년 동안 존재하며 일부는 더 오래 존재합니다. 당연히 그들은 한 영역에 나타나고 다른 영역으로 퍼질 수 있습니다. 예를 들어, "아트 데코"의 요소를 사용하는 트렌드는 그래픽 디자인에서 나타나고 웹 디자인으로 옮겨지고 건축에서도 볼 수 있습니다. 그렇다면 흥미로운 질문은 이러한 추세가 산업 디자인, 시각 디자인 등에 영향을 미칠 것인지입니다. 매크로 추세는 오히려 오래 사는 추세로 자리 잡았습니다. 일반적으로 많은 설계자가 알고 있어야 하며 가능한 솔루션으로 받아들여져야 합니다. 매크로 트렌드의 예는 "평면 디자인", "천연 소재" 또는 "음성 인터페이스"입니다.
매크로 트렌드는 적어도 약 5년의 기간 동안 디자인 분야에서 관심이 있는 현대적이고 수용된 주제의 초기 발현입니다.
마이크로 트렌드와 매크로 트렌드를 구별하는 것은 주로 시간, 확산 및 관련성 또는 주제의 크기를 통해 수행되어야 합니다. 마이크로 트렌드는 단지 몇 가지 예에서 볼과 디자인의 한 분야 수 있습니다. 작은 세부 사항 일 수 있습니다. 몇 가지 마이크로 트렌드는 거시 트렌드로 이어질 수 있으며, 이는 메가 트렌드와 함께 진행될 수 있습니다. 마이크로 트렌드의 예로는 “거대한 그림자”, “얼룩진 소재” 또는 “시차 스크롤”이 있습니다.
마이크로 트렌드는 특정 디자인 분야에서 특이한 세부 사항의 초기 발현으로, 시대 정신과 관련되어 약 1년 만에 청중을 끌어들입니다.
마지막으로 유행은 계절적 효과와 같은 매우 단기적인 것입니다. 또한 지리적 또는 사회적으로 제한될 수 있습니다. 유행의 전형적인 예는 의복, 음식 또는 (청소년) 언어에서 찾을 수 있습니다.
트렌드 큐레이션(Curation of Trends)
해마다 수많은 마이크로 트렌드 기사, 게시물, 컬렉션 및 이미지를 분석한 결과 하나의 근본적인 효과가 나타났습니다.
디자인 트렌드를 큐레이팅 하는 데 더 많은 사람들이 참여할수록 결과가 더 일반적이고 흥미롭지 않은 것 같습니다.
따라서 한 사람이 시각적 트렌드에 대한 멋진 게시물을 작성하고 한 전문가가 로고 또는 타이포 트렌드에 대한 기사를 작성하면 종종 영감을 주고 눈길을 끄는 주제와 예가 됩니다. 물론 각 작가의 스타일, 재능, 노력이 다르기 때문에 품질이 다릅니다. 그러나 전반적으로 마이크로 트렌드에 대한 그룹 또는 회사의 목소리는 개별적인 위치에서 형성되어야 합니다.
제가 일하는 회사 designaffairs는 산업 디자인 (ID, 또한 PX - 제품 경험)에 중점을 두고 있고, 시각적인 사용자 인터페이스 디자인 (UI도 IX - 인터페이스 경험)와 사용자 경험 (UX)을 통해 트렌드 개요를 큐레이팅하기 위해 각 주제에 대해 한 사람을 선택해야 한다는 것이 분명해졌습니다. 이 활동은 매년 진행되는 활동이므로 매년 새로운 사람을 모아 다양한 마인드를 보여주는 것이 최선의 계획인 것 같습니다. 2019년에는 3명의 전문가가 각각 약 9개의 트렌드를 선별하여 포스터에 표시하고 설명한 것은 이번이 처음입니다. 내부적으로 사용된 이 자료는 호평을 받고 내부 토론 및 지식 전달로 이어졌고 일부 영업 회의를 지원할 수 있으며 여러 클라이언트 워크숍에서 사용되었으므로 2020년에 이 작업이 반복되었습니다(그림 3).

이 세 가지 주제 각각에 대해 별도의 기사를 찾을 수 있습니다. 또한 다양한 트렌드 전개에 대한 보다 요약된 보기를 얻기 위해 디자인 트렌드 맵이 개발됩니다.
디자인 트렌드 맵(Design Trend Map)
트렌드 맵을 향한 첫 번째 단계는 몇 가지 단일 마이크로 트렌드를 수집하는 것입니다. 이것을 과학적 기반에 두는 것이 어렵기 때문에 여기에서 접근하는 방법은 팀원들이 만든 디자인 트렌드 포스터에서 수집하는 것이었습니다. 몇 년 동안 분석하고 모든 항목을 서로 관련시켜 놓은 결과 디자인 트렌드 목록이 나왔습니다.
오래된 트렌드 :
- ID : 주요 하이라이트
- UI : drop shadow, skeumorphism , neumorphism , polygonal , brutalism , duotone ,
- UX : parallax scrolling
확립된 트렌드 :
- ID : 제품 앱 인터페이스, 둥근 모양,
- UI : 다크 모드, 평면 디자인, 큰 그림자,
- UX : 음성 인터페이스, 베타, 마이크로 UX, 모바일 우선
진행 중인 트렌드 :
- ID : 생성 패턴, 그라디언트, 구성주의, 얼룩덜룩한 텍스처, 소프트 글로우, 하이퍼 리얼 머티리얼, 글리치, 캔디 팝,
- UI : 그라디언트, 등각 투영, 그레인 / 노이즈, 가변 글꼴, 오프 그리드, 글래스모피즘,
- UX : 친숙한 인터페이스, 현미경 / UX 쓰기, 챗봇
이 목록은 완전하거나 모든 사람에게 사실이거나 모든 목적에 맞는 개요를 의미하지는 않지만 강력한 단일 트렌드를 적어도 산업 디자인 / 제품 디자인, 시각 디자인 / 인터페이스 디자인 분야에서 통합하려는 시도입니다. 사용자 경험의 더 넓은 분야. 이와 관련된 주요 문제는 다음과 같습니다.
표현 : 트렌드가 종종 확립되지 않기 때문에 공식적이고 널리 퍼져있는 단어 또는 용어(예 : "신형")가 있는지 불확실합니다. 때로는 용어가 다른 용어로 대체되거나 시간이 지남에 따라 변경됩니다 (예 : "현미경" 이 "UX 작성”이 된 것처럼)
동의어 : 대부분의 경우 여러 지역 (예 : "이중 톤" 대 "이색") 또는 여러 그룹(예 : "어두운 모드" 대 "밝은 색 구성표" 대 "어두움")에서 사용되는 하나의 추세에 대한 동의어가 있습니다. 테마”) 또는 회사 별 용어(예 : Google “Material Design” vs Microsofts “Metro Design”vs 일반적인 “flat design”) 최대 다른 철자(예 : “chat bot” vs “chatbot”)
검색 가능성 : 일부 용어는 매우 잘 검색할 수 있지만(예 : "skeumorphism"), 다른 용어는 다른 도메인(예 : 아키텍처, 웹 및 시각 디자인의 "brutalism")에서 표현되며 다른 용어는 여러 또는 공통된 의미를 가짐으로써 거의 검색할 수 없습니다( 예 : "등각 투영" 또는 "모바일 우선")
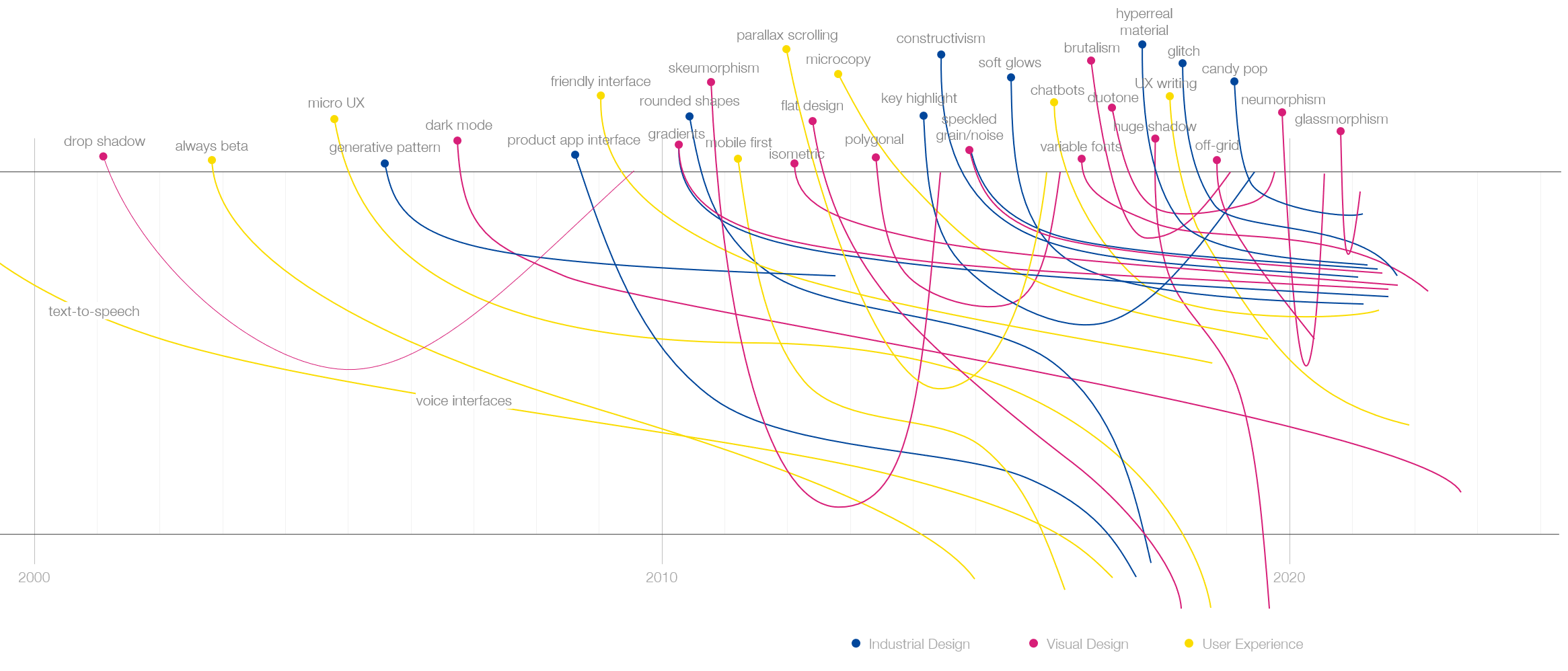
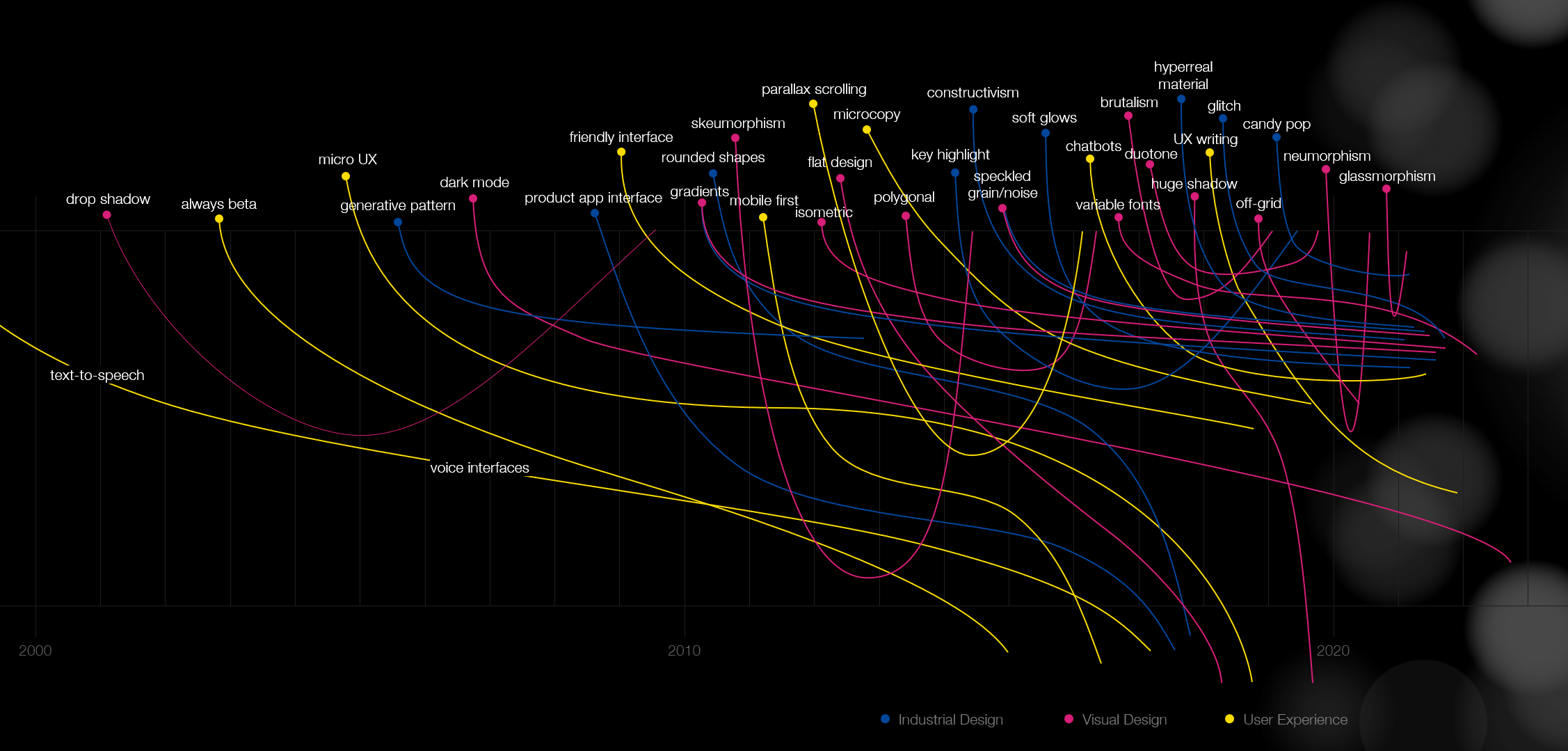
이 모든 주제를 자세히 살펴본 후 결합된 디자인 트렌드 맵 생성되었습니다 (그림 4). 지도에는 여러 해의 트렌드 포스터를 사용하고, 언급된 출처에서 추가 트렌드 주제를 조사하고, 디자이너와 대화하고 전문가 의견을 얻고, Google 트렌드 분석을 사용하여 개발 한 디자인의 마이크로 트렌드 곡선이 포함되어 있습니다. 이 지도는 주로 수평 타임 라인으로 정렬됩니다. 2000년에서 2010년 사이에 시작되는 일부 "초기" 트렌드로 시작하여 대부분의 주제는 2010년에서 2020년 사이에 배치될 수 있습니다. 각 트렌드의 원점은 산업 디자인, 시각 디자인, UX를 위한 컬러 코드로 표시됩니다. 각 추세는 위쪽 영역에서 시작하여 선으로 표시됩니다. 이는 트렌드가 예술, 패션, 기술 및 기타 디자인 또는 혁신 분야와 같은 주변 주제에서 시작되었거나 영감을 받았음을 의미합니다. 추세가 중간 영역에 진입하면
그런 다음 줄은 각각 다른 의미를 가진 세 방향 중 하나로 계속됩니다.
맨 위로 돌아가기(back to the top) : 몇 가지 성공적인 실험과 예제를 거친 후 추세는 적어도 (제품) 디자인에 일반적으로 사용되거나 수용되지 않습니다.
바닥과 그 이상으로(to the bottom and beyond) : 이러한 추세가 확립되어 추세에서 확립된 자산 또는 설계 경로로 이동합니다. 그들은 거시적 추세가 될 수 있습니다
중간 영역에 머무르는 것(staying in the middle area) : 이러한 추세는 계속되고 있으며, 예에서 계속해서 볼 수 있으며 더욱 발전합니다.

이러한 트렌드 주제는 전문가의 평가에 따라 지도에서 정렬되므로 Google 트렌드 검색엔진을 사용하여 추가 증명을 수행할 수 있습니다. 특정 시간, 전 세계 또는 선택한 지역의 검색어 발생을 표시합니다. 이를 통해 다음 예제에서 설명한 것처럼 여러 그래프를 조정할 수 있습니다.

다가오는 트렌드 :
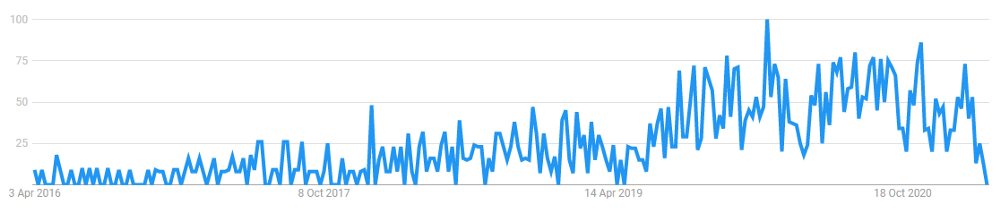
"Glassmorphism"과 같이 매우 구체적인 이름이 추가된 새로운 트렌드 주제의 경우 트렌드 검색을 통해 디자인 전문가가 이미 염두에 둔 내용이 표시됩니다 (그림 5) : 2020 년에 처음 등장한 후 가파른 여러 플랫폼에서 인식됨에 따라 증가하면 추가 개발이 어떻게 보일지 불확실합니다.

지속적인 트렌드 :
오랜 기간 동안 관찰할 수 있는 추세의 경우 일반적인 그래프는 UX 작성 예제와 같습니다(그림 6). 이 용어는 항상 검색 요청의 일부였지만 2018/2019 즈음에 관심이 증가하고 있습니다. UX 쓰기의 결과 가 "UX 쓰기"(인용 부호로 검색)와 다르고 UX와 쓰기도 공통 용어이기 때문에 이미 해석하기가 쉽지 않습니다.
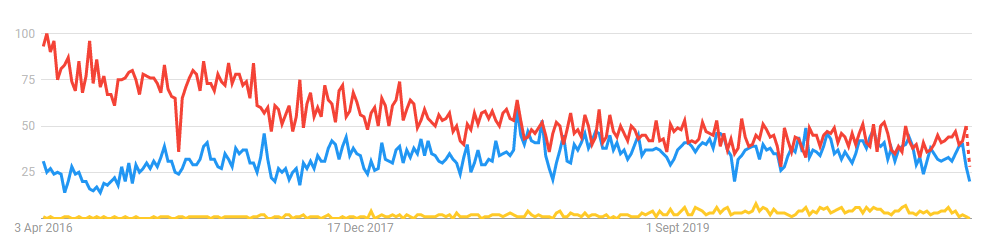
세 가지 다른 주제에 대한 Google 트렌드 분석을 보여주는 다이어그램 : "제너 레이 티브"는 25의 값 근처에서 일정하게 보이며, "플랫 디자인"은 지난 5년 동안 75에서 50으로 약간 감소한 것으로 나타났으며, "UX 쓰기" 곡선은 매우 낮은 값에서 1에서 5까지의 값을 비교합니다.

트렌드 비교:
개별적으로 조사하면 검색 결과가 절대적인 것 같습니다. Y축은 0 ~ 100에서 비율을 주고 - 결합된 검색 프로그램 때문에 상대적 중요성을. 이 예에서 UX 작성은 평면 디자인 및 생성과 결합됩니다. 이것은 더 많은 해석 문제를 보여줍니다. 감소 추세인 플랫 디자인의 경우 해석은 이러한 추세가 확립되었음을 더 많이 의미합니다.
물론 이러한 텍스트 용어 검색 결과는 트렌드 분석의 지표일 수 있지만 특히 발생 시점과 관심도가 높은 기간을 확인하는 데 매우 유용합니다.
요약 및 전망(Summary and Outlook)
디자인 트렌드는 그룹의 생각을 보여주고 회사의 사고방식에 대한 통찰력을 제공하고 단순히 다른 사람들에게 영감을 주는 좋은 방법입니다. "메가(mege)", "매크로(macro)", "마이크로(micro)" 유형의 클러스터링을 사용하는 구조화된 보기는 작업 시 관련이 있습니다. 성공을 위한 한 가지 중요한 요소는 후보 목록을 만들고 정의하는 데 관련된 사람들의 수입니다. 트렌드는 여러 사람의 합의가 정점과 흥분을 부드럽게 만든다는 단일 의견이 필요하다는 것을 나타냅니다. 따라서 여러 큐레이팅 된 컬렉션은 트렌드를 표현하는 방법에 대한 입증된 방법입니다. 그것들의 요약은 오래되고, 확립되어 있고, 계속되고 있음을 보여줍니다. 주제를 더 구조화하는 데 도움이 됩니다. 마지막으로, 디자인 트렌드 맵은 요약을 시각적으로 만들고 산업 디자인, 시각 디자인 및 사용자 경험 분야의 개요를 제공합니다.

물론, 다음 시즌마다 맵을 더 반복할 수 있습니다. 또한, 트렌드 보고서의 메타 연구 또는 수상 제품 분석과 같은 다른 트렌드 분석 아이디어는 추가 접근 방식을 약속합니다. 과학 연구 그룹이 이 주제를 더 강렬하게 다루고 다른 각도에서 추세를 밝힐 수 있다면 관심이 있을 것입니다.
원문 출처. The anatomy of a design trend
※ 전문적이고 학술적인 내용으로 원문 번역에 다소 오역된 부분을 발견하면 댓글로 알려 주시면 빠르게 반영하도록 하겠습니다.







댓글 영역